前のTOPページにあったメニューを全部、ここの上の画像下のバーに再現できました。
その割に表示タイトルが少ないでしょう?
マウスを乗せてみてください。下に階層が出てきます。
なので、表面はコンパクトなのに、全部のコンテンツを表示することができました。
(例えば日記なら、2001年~2015年までをそれぞれ直リンクで)
作った本人も、こんなページがあったのねぇと、しばし、しみじみ(笑)
この折りたたみの仕組、サイトの上メニューを作った時に設置しようとしたのですが、
JAVAスクリプトかなんかを使うんだったかなぁ。
あちこち検索して、無料のソフトをダウンロードしてあれこれやってみたけれど
挫折したという、シロートには設置が難しい仕掛けです。
それが、このwordpressのシステムでは、いとも簡単にできてしまうのですよ。
それもただドラッグ&ドロップするだけで^^;
今浦島の私、これにはびっくり&拍子抜け。
これで、思い出したのは20年くらい前に、MS-DOSからWin3.1へ移行した時のこと。
同じPC内のドライブ間でのファイルの移動法がどこにも書いていなくて、四苦八苦。
先に、Winを使っていた人に聞いたら、マウスのドラッグで移動できるとのこと。
ひえー、そんなに簡単にできるんだ~~と感動した時と同じくらい、
私にとってはエポックメーキングな出来事でした。
時代は進んでますね~~。いや、私が遅れすぎているのか。^^;
と、まぁあの時と同じくらい、今回も、カスタマイズ以前の部分で四苦八苦。
カスタマイズの作業自体は、CSSの目的部分を書き換えるだけですから、
HTMLを書いたことがある人なら、簡単な作業です。
ただ、「ここの幅を変えたい」「ここの色を変えたい」の「ここ」が、
なんという名前なのかがわからないので、検索のしようがないのですよ。
…例えば、上の画像の下にあるメニューのバー、ここの背景色を変えたいと思ったけれど
これが「グローバルメニュー」ということわかるまで、あちこち検索。
この時間が四苦八苦の大半(笑)。
WordPressの中には、たくさんのフォーム(WPではテーマという)がありますが、
私が使ったこれは、「TwentyEleven」というもので、
シンプルなところが気に入って選んだのですが、4年くらい前にデビューしているらしいので
使っている人も多く、このテーマのカスタマイズは、検索するとたくさん出てきましたが、
絵をつけてくれているサイトが殆どなかったし、言葉もWPの設定のままで解説なしなので、
…例えばダッシュボード、ウィジェットとはなんぞや?レベルの私には、
それを探す時間も必要で。^^;
初めての国に来たばかりの人には、まず、その国で使っている言葉の翻訳が必要ということ、
わかってほしいなぁ。^^;
というわけで、次にこれを使いはじめる方には、平たい日本語と身振り手振りで
説明できる自信があります(笑)
■本日の覚書
・ヘッダーの下のバー(グローバルメニュー)に、リンクメニューを作る
→リンクしたい場所の名前とURLを入れる方法
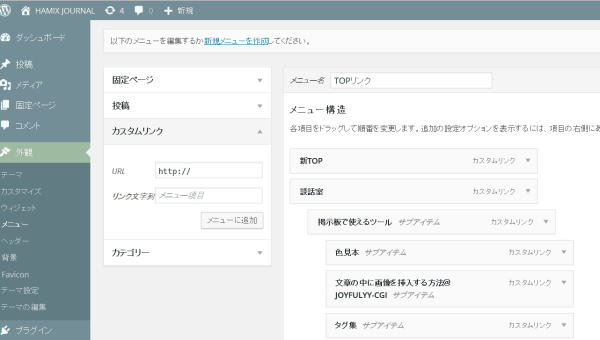
1)ダッシュボード(管理室のこと)→外観→メニュー→カスタムリンク
ここをクッリクすると、リンクする先の名前とURLを入れるフォームが出てくるので
そこに記入して、「メニューを保存」で、グローバルメニューに表示されます。
2)さらにその下の階層に作りたいときは、1と同じ方法でメニューを作り
親メニューの下にドラッグするだけです。ね、簡単でしょ?
でも言葉だけじゃわかりにくので、「絵も」つけておきます。(^o^)