
■ビルダーでできてしまった余分な列(colspan)を一気に消す方法 (04.09.14)
■HPビルダーで、分割して増やした表の列を、不要になったときに削除で消さずに
列を結合して数を減らした場合、HTMLソースを見ると、colspanタグの列数は消えずに残ってしまいます。

そのため、表面上はないように見る表が邪魔をして、表示のレイアウトが崩れることがあります。
また、表が多いとページを開く時間がそれだけ余計にかかることになるので、消しておいたほうがよいでしょう。
■タグの置き換えで一度に全部を直しても良いのですが、画像や文章がどこの列に入っているか、
ソースの画面からではわかりにくいので、ページ編集の画面で確認しながら削除したほうが安全です。
まず、余分な列ができている行をフォーカスして、右クリックで「属性の変更」を出します。
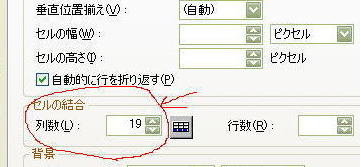
すると、セルの結合のところに↓このように列数が表示されています。

■そこで、この列数を0にします。そうすると今まで1列に見えていた行に余分な列が表示されます。

■次に、消す予定の列の上に文章や画像が載っていないことを確かめながら、
(列は表の上から下まで通っています)
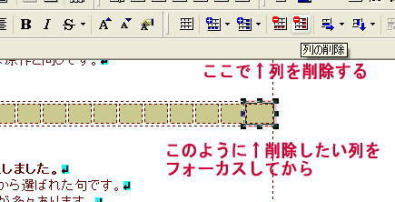
下の図のように、消してもよい列のセルをマウスでクリックして指定し、
ツールバー(あるいは右クリックメニュー)から列の削除をします。
これを繰り返して、不要な列を全部削除します。

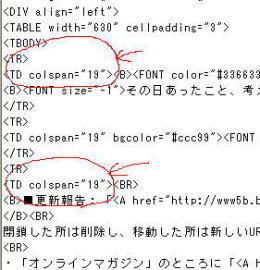
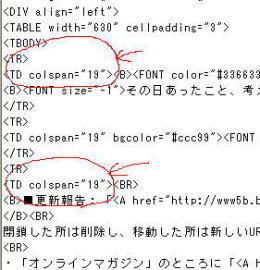
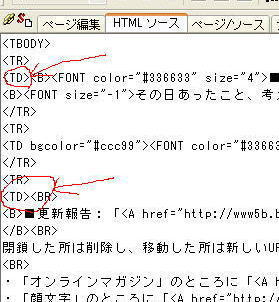
■消し終わってソースを見ると、<TD colspan="19">だったところが
<TD>だけになっているはずです。

■余分なフォントタグの消し方についてはこちらをご参照下さい。
■余分なタグの消し方については、こちらをご参照下さい。
HOMEへ PCの小技TOPへ
このコンテンツ内のすべての画像、文章は、HAMIX
JOURNALに著作権があります。
サイト外ページからの直リンク、および無断転載を禁止します。