HPビルダーでページ設定やスタイルを使わずに、それぞれの文字や表に、
その都度属性(色や文字サイズなど)を設定してページを作っていると、
一行ごとに属性が書き込まれ、余分に重いページになってしまいます。
特に表のページではこういうことが起こりがち。
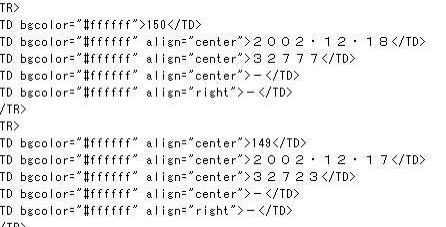
↓の画像は「キリ番の獲得者リスト」のソースです。
表向きはわかりませんでしたが、ソースを見るとご覧の通り。
ひと枡ごと属性が指定されています。
私が初期の頃に作った表(テーブル)のページは全てこんな感じでした。(^^;

ソースの指令をひとまとめにして、スッキリ軽くしましょう。
とはいっても、一気に削除や変更をする方法もわからず、最初は全て手作業で書き換えていました。
それが簡単に書き換えられる方法があることに、最近やっと気がつきました。
このソースを例に手順を説明します。
1)表(ページ)全体の背景と文字色の設定をします。
まず、ツールバーの「編集」→「背景・文字色の設定」でページのプロパティのダイアログを出して、
ここでページ全体の背景と文字色を設定します。

2)表(TABLE)の背景色と文字位置、文字の大きさなどを設定します。
設定したい表をクリックしてから、右クリックで「属性の変更」を呼びます。

ここで、表の背景色を決めます。できたらOKで閉じます。
次に同じく設定したい表をクリックしてから右クリックメニューから
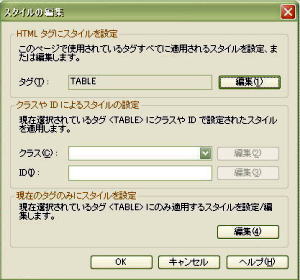
「スタイルの設定」を選ぶと、スタイルの編集ダイアログが出てきます。

↑の上段、タグの所が「TABLE」になっていることを確認して、その横にある「編集」をクリックします。
(ちなみに1番上はページ全体にスタイルを設定、下段は指定した範囲のみにスタイルを設定します)

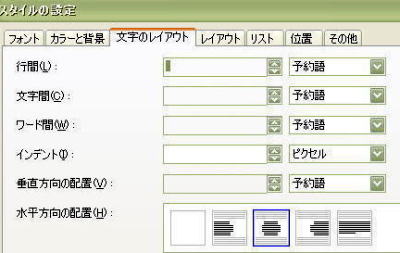
↑文字のレイアウトはここでします。
「水平方向の配置」で文字位置を選びます。
ここで、行間、文字間なども設定できます。
右側の枠、「予約語」になっているところから、単位(%、ピクセル、ポイントなど)を
選んで左の枠に希望の数字を入れてください。
文字サイズを設定したいときは「フォント」のタブをクリックしてください
そこで、やはり「予約語」になっているところから、単位(ピクセル、ポイントなど)を
選んで左の枠に希望の文字の大きさの数字を入れてください。
全て設定したら、OKを押して戻ります。
*背景色も属性ではなくスタイルシートで設定したほうがよりよいようです。
3)余分なソースの掃除をします。
(1)、(2)の作業が終わってページ全体の設定ができたら、次はタグの置き換えで
余分なタグを一掃します。

ページをHTMLソースの表示にします。
begcolorは背景色、alignは文字位置のことです。
この2つは、(1)でページ全体を設定しましたから、枠ごとに書き込まれてしまっているタグを消します。
ソースの中の、余分なタグ(ここでは<TD begcolor="#ffffff">となっているところの<>の中味)
をなぞってコピーします。
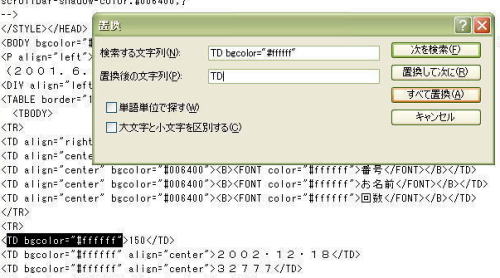
ツールバーの「編集」のところから「置換」をクリックします。
そうすると、上の図にあるようなダイアログが出てきます。
「検索する文字列」のところに、今コピーしたタグが書き込まれているはずです。
書き込まれていなければコピペして下さい。
次に「置換後の文字列」を、変更したいタグ(ここでは<TD>)にします。
*つまり「begcolor="#ffffff"」は(1)のところで設定しているので、これはいらないというわけです。
次に「すべて置換」をクリックします。
これでページの中にあった<TD begcolor="#ffffff">は全て<TD>に置き換わります。
同じく、<TD begcolor="#ffffff" align="center">を同じく<TD>に置き換えます。
もし、全部消してしまいたいタグでしたら、「置換後の文字列」をブランクにします。
終わったらXかキャンセルで閉じます。

掃除が終わったソースは↑この通り。
一番上のソースと比べるとずいぶんすっきりしたでしょう?
これで、ページ全体の重さも3割ほど減りました。(^。^)v
■余分なフォントタグの消し方についてはこちらをご参照下さい。
■余分な列の消し方については、こちらをご参照下さい。
HOMEへ PCの小技TOPへ
このコンテンツ内のすべての画像、文章は、HAMIX JOURNALに著作権があります。
サイト外ページからの直リンク、および無断転載を禁止します。